Versi pertama telah kami rilis beberapa hari lalu. Update terpaksa kami berikan karena keluhan pengguna yang ingin agar tampilan konten full tanpa blank space disisi kanannya seperti tampilan bawaan atau tampilan defaultnya.
Tampilan banyak blank tersebut tentu saja pada tampilan layar yang lebih lebar yakni pada layar PC desktop dan laptop. Jika kalian mengakses halaman melalui mobile seperti yakni tampilan pada layar / screen hape dan tablet 10 inchi maka tampilan tidak ada masalah.
Sumber: https://www.editblogtema.com
Tampilan banyak blank tersebut tentu saja pada tampilan layar yang lebih lebar yakni pada layar PC desktop dan laptop. Jika kalian mengakses halaman melalui mobile seperti yakni tampilan pada layar / screen hape dan tablet 10 inchi maka tampilan tidak ada masalah.
Sebenarnya dengan merombak bagian struktur 'body' template ini nyaris keluar dari tema aslinya. Akan tetapi kami kemudian berusaha merombaknya dari sumber kode bawaannya, yakni bagian CSSnya saja. Beruntungnya template notable adalah template CSS.
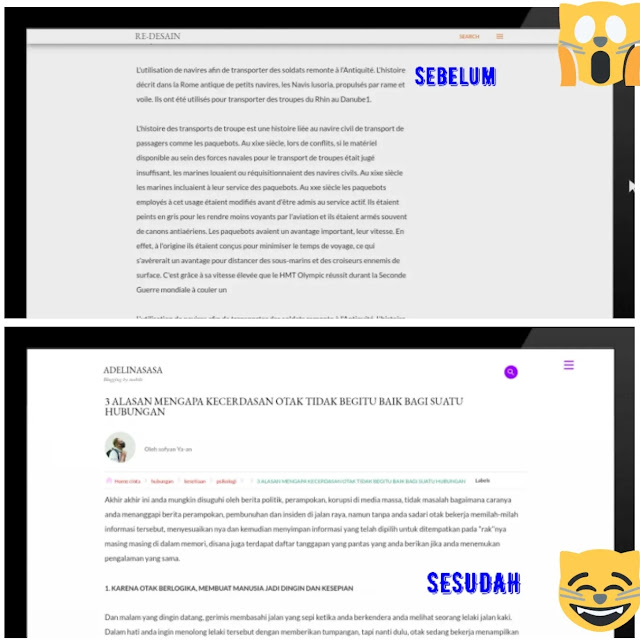
Jadi ceritanya begini: Sebelum dan sesudah struktur body di rombak terlihat pada tampilan gambar berikut:
Fiturnya kustomnya sekarang menjadi (perhatikan tulisan berwarna):
- Header: kustom
- Body:kustom (menjadi Full)
- Font mobile: Kustom
- Data terstruktur: diperbaiki
- Penambahan Footer Menu (murni CSS)
- Sidebar: Ganti total jadi kustom (murni CSS)
- Menu: Hamburger menu dengan animasi
- Breadcrumb: valid HTML5
- Related Posts: Simple light
- Tombol berbagi: Kustom
- Struktur Body: kustom.
- Avatar profile penulis: kustom. Dapat di tampilkan melalui pengaturan kustom blog
- Memperbaiki tampilan komentar bawaan menjadi lebih simple dan bersih
- Mobile: Yes
- Responsif: Ya
Disamping itu kami juga melakukan update keamanan dan melakukan perbaikan pada bagian Data inti Webmaster, yakni bagian 'User Experience' pengalaman pengguna dimana terdapat sinyal palsu 'aggregate score' di dalam template versi sebelumnya. Jika kalian menggunakannya pada saat mengirim konten ke webmaster hal itu terbaca sebagai 'error' atau 'kegagalan'.
Walaupun itu adalah tool tambahan di webmaster, namun ia sangat penting bagi mesin pencari dan berperan sebagai sinyal penentu karena di letakan di web core inti.
Nah pada update kali ini kami telah 'membersihkannya' sehingga template ini akan menjadi jauh lebih SEO dan lebih valid lagi.
Untuk informasi lebih jauh mengenai hal itu silahkan baca:
- Ada tambahan fitur Pengalaman Halaman di halaman google webmaster
- Jangan pasang Fake aggregate score di blog, karena begini akibatnya...
Kami juga menerima keluhan mengenai cara penggunaan, yakni pada bagian cara merubah dan memasukan URL atau link pada menu:
Untuk merubah menu menjadi menu blog sendiri adalah sebagai berikut:
- Masuk kepengaturan dasbor blogger
- Pilih tema
- Pilih cari menu 'edit HTML.
Perlu diketahui kami membuatnya sangat sederhana:
1. Navigasi samping (Sidebar menu) letaknya di bawah kode </head>
<div class='hamburger-menu'><input id='menu__toggle' type='checkbox'/><label class='menu__btn' for='menu__toggle'><span/></label><ul class='menu__box'><li><a class='menu__item' href='/'>Beranda</a></li><li><a class='menu__item' href='#'>Perihal</a></li><li><a class='menu__item' href='#'>Privasi</a></li><li><a class='menu__item' href='#'>Blog</a></li><li><a class='menu__item' href='#'>hubungi</a></li></ul></div>
Kalian hanya perlu memperhatikan tulisan yang berwarna.
Untuk setiap tulisan warna biru silahkan rubah dengan menu halaman blog sendiri. Sedangkan untuk tanda # berwarna merah harus diganti dengan link atau URL yang sesuai dengan judul menu.
Contoh:
<li><a class='menu__item' href='https://www.editblogtema.com/'>editblogtema halaman keren</a></li><li><a class='menu__item' href='https://www.editblogtema.com/'>url editblogtema</a></li><li><a class='menu__item' href='#'>Blog</a></li><li><a class='menu__item' href='#'>hubungi</a></li>
2. Footer Menu letaknya di bawah kode <body class='container'>
Kodenya:
<div class='navbar'><a class='active' href='#home'>Privasi</a><a href='#Perihal'>Perihal</a><a href='#blog'>Blog</a></div>
Langkahnya sama saja dengan langkah pertama pada saat mengganti Nama menu dan URL pada sidenav di atas.
Catatan:
Template ini kami modifikasi manual, kami tidak menggunakan tool online seperti bootstrap dll, sehingga di jamin ringan dan smooth. Karena kami suka kerajinan tangan (LOL).
Jadi semuanya murni hanya trik CSS!
Diantara 5 template default (bawaan) blogpsot terbaru, notable memang tampak unik, simple dan lebih personal. Dan modifikasi yang kami lakukan ini adalah untuk optimasi tampilan mobile, silahkan tonton videonya:
Kasih segelas kopi buat yang memodifikasinya: Anissa dong (becanda).
Selamat menggunakan. Selamat berpuasa bagi yang menjalankannya, dan semoga hari hari kalian selalu indah!






Comments
Post a Comment